One of the main advantages to using a Silverlight control is that controls are "lookless" with a fully customizable user interface. Just as you design your own user interface (UI), or look and feel, for Silverlight applications, you can provide your own UI for data managed by DateTimePicker for Silverlight. Extensible Application Markup Language (XAML; pronounced "Zammel"), an XML-based declarative language, offers a simple approach to designing your UI without having to write code.
Accessing Templates
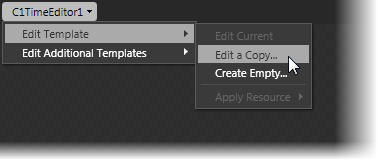
You can access templates in Microsoft Expression Blend by selecting the C1DateTimePicker, C1DatePicker, or C1TimeEditor control and, in the menu, selecting Edit Template. Select Edit a Copy to create an editable copy of the current template or Create Empty to create a new blank template.

Note: If you create a new template through the menu, the template will automatically be linked to that template's property. If you manually create a template in XAML you will have to link the appropriate template property to the template you've created.
Note: You can use the Template property to customize the template.